Para dar una mayor fuerza a la jerarquía, además del tamaño y el peso de la fuente, podemos aplicar el color.
Para los textos, y en pos de la legibilidad, normalmente se utilizan negros y grises, generalmente colores neutros que podemos obtener de nuestra paleta de colores, tal y como vimos en la píldora donde explicamos cómo crear una paleta de color.


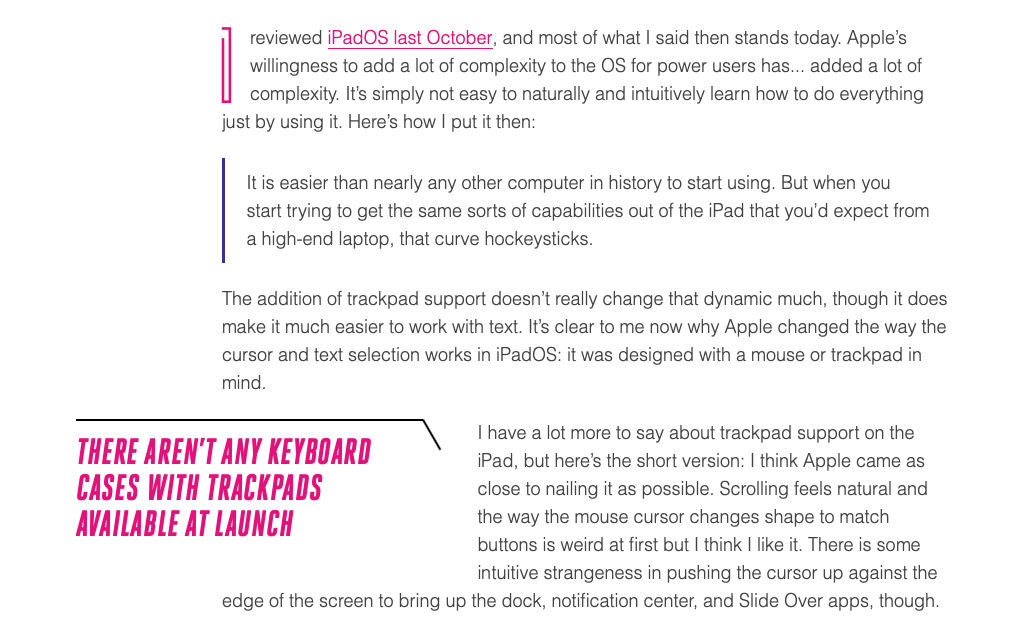
En muchas ocasiones, hay palabras o elementos que, por potenciar el mensaje que queremos dar, debemos resaltar, y podremos hacerlo con el peso o utilizando itálicas. Para indicar interacción, como por ejemplo los enlaces, se suele utilizar el color primario de la web y un subrayado, de forma que el usuario de una forma rápida y sencilla interpreta que ese texto en concreto se trata de un enlace.
Para otros datos en el texto, como una fecha, una aclaración, los pies de ilustraciones o las citas, se suele utilizar un formato diferente al que estamos usando para el texto en general, y destacarán de la forma en la que nos interese, dándole protagonismo si apoyan nuestro mensaje.

Existen muchas herramientas donde poder combinar diferentes fuentes y tamaños para analizar sus relaciones antes de aplicarlas a nuestros proyectos, como por ejemplo la antigua Typegenius que fue adquirida por Canva.