A la hora de maqueta secciones de texto, es muy importante la relación de escala con el documento.
En el diseño web, generalmente se parte de mallas, rejillas o grills, como los que se usan en ciertos frameworks como 960 grid system o twitter bootstrap.
Aunque ya veremos estos sistemas con mayor detenimiento, se basan en distribuir el contenido en base a un número de columnas.
Por ejemplo, si el documento tiene un ancho total de 12 columnas, y queremos crear 3 bloques de texto distribuidos en horizontal, cada bloque de texto ocupará 4 columnas.
Una malla es una referencia en base a la cual se ordenan los elementos de una web para que tengan armonía. Un error muy frecuente es basarse de forma muy estricta en ella y tener una longitud de párrafo muy corta o demasiado larga.
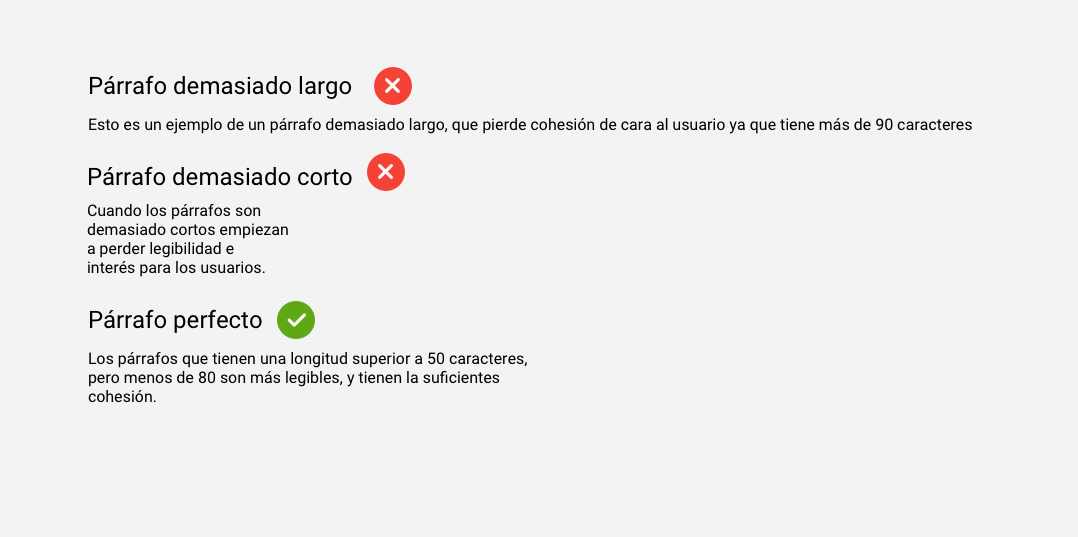
Si un párrafo es demasiado largo, el usuario tiende a no leer la segunda línea, porque pierde cohesión, mientras que si el párrafo es demasiado corto no es legible y el usuario pierde la atención y el interés.

Como orientación para la longitud de párrafos es que no tengan más de 80 caracteres por línea ni menos de 50 caracteres.
También puede ser interesante calcular el tamaño de la fuente de nuestro proyecto en base a que al menos el párrafo contenga 50 caracteres.