Los márgenes, el espacio, “el aire” entre los elementos de texto, son necesarios para que el diseño tenga armonía y la estética que necesitamos.
Estos elementos de espacio y de negativo, debemos de usarlos para dar coherencia, continuidad y dirección a nuestros bloques de texto, que al fin y al cabo dan el mensaje que queremos transmitir a nuestros usuarios. Es el objetivo que perseguimos como diseñadores.
Nuestros usuarios leerán y se relacionarán con nuestro contenido en relación a la proximidad que tengan entre sí los diferentes elementos del texto. No debemos interrumpir esta proximidad y comunicación por un espacio excesivo entre elementos.
Por este motivo debemos decisiones en relación al interletrado, el interlineado y los márgenes del bloque de texto:
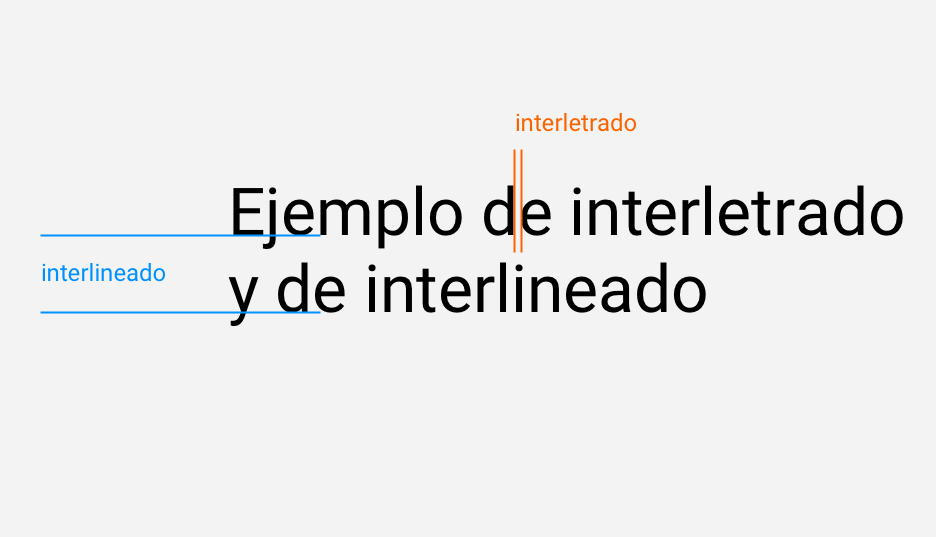
- interletrado es la separación entre dos letras, el aire, entre el extremo derecho de una y el límite izquierdo de la otra.
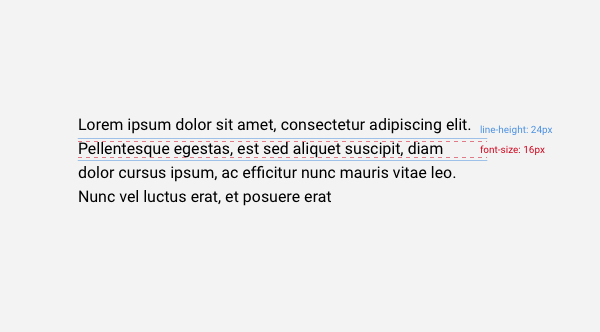
- interlineado es la distancia entre la cara inferior de dos renglones. Se recomienda que el interlineado sea igual a los márgenes mínimos.
- margen es la distancia que debemos dejar alrededor de nuestro bloque de texto.
La relación entre estos tres elementos va a afectar profundamente al diseño de un bloque de texto, y además se relacionan entre sí.
Para complicar aún más las cosas, estos elementos se relacionan con el tamaño de la tipografía, de forma que, a mayor tamaño, menor será el interletrado que permite, y viceversa, a menor tamaño de tipografía, mayor interletrado necesita.
En cuanto al interlineado, a menor tamaño de la fuente, mayor interlineado se necesita.

Al igual que ocurre con el tamaño de las fuentes, estas relaciones se puede parametrizar. Por ejemplo, si el tamaño de la fuente es de 12 px, el interlineado debe ser al menos de 5 px más o un 145% del tamaño, esto es, 17 px.

Un interlineado menor tiende a crear un texto menos legible, y un interlineado mayor tiende a perder coherencia por proximidad. Toma estos valores como referencia, como una aproximación, pero nunca como algo fijo. Intenta experimentar.
Como resumen, para tamaños de fuente grandes, como en títulos, tenemos que reducir interlineado e interletrado para no perder el carácter de título.
Lo mismo ocurre con semitítulos, sobretodo cuanto utilizamos fuentes con poco peso, como light.
Por contra, cuando tenemos fuentes menores, como ocurre en las descripciones, debemos tener a aumentar interletrados e interespaciados para ganar legibilidad.